Слой¶
Для отображения данных таблицы или растра необходимо создать на
основе этого источника данных слой axipy.render.Layer.
from axipy.render import Layer
layer = Layer.create(table)
В зависимости от типа передаваемого объекта будет создан векторный или растровый слой.
Карта¶
Совокупность слоев образует карту axipy.render.Map. Порядок отрисовки
слоев прямо зависит от их расположения в карте. То есть первый слой будет на
самом верху, а последний - в самом низу.
Создадим карту с двумя слоями. Передадим в карту список таблиц - из них автоматически создадутся слои с параметрами по умолчанию.
from axipy import provider_manager
from axipy.render import Map
world = provider_manager.openfile('../path/to/datadir/example.gpkg', dataobject='world')
capital = provider_manager.openfile('../path/to/datadir/worldcap.tab')
map = Map([capital, world])
Карту можно вывести в изображение - PySide2.QtGui.QImage,
которое, например, можно в качестве результата сохранить в файл.
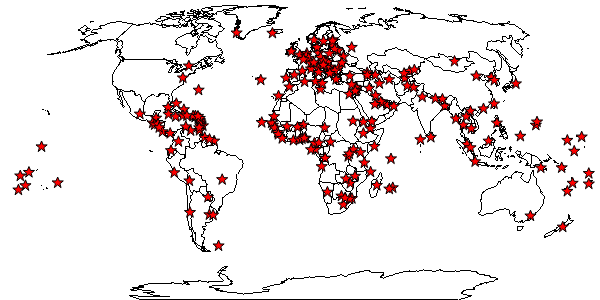
image = map.to_image(600, 300)

Полученную картинку можно сохранить как растр в файловой системе. Формат файла будет определяться его расширением:
image.save('../path/to/outdir/map.png')
>>> True
Мы указали только размеры изображения. Карта вывелась в Системе Координат (СК), наиболее подходящей для отображения слоев в ней. В нашем случае обе таблицы оказались в одной СК, которая и была выбрана для отображения.
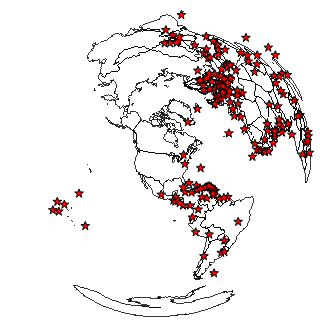
Теперь отрисуем эту же карту Азимутальной СК:
from axipy.cs import CoordSystem
azimuth = CoordSystem.from_epsg(2163)
image = map.to_image(600, 300, coordsystem=azimuth)

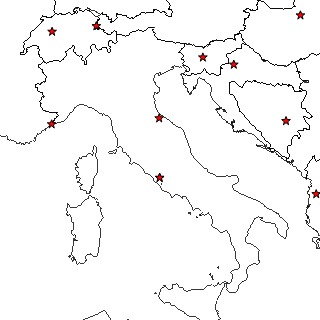
Границы карты по умолчанию определились равными границам СК. Снова нарисуем нашу карту уже в Широте/Долготе в границах, примерно включающих Италию. Ограничивающий прямоугольник указываем в градусах:
longlat = CoordSystem.from_epsg(4326)
image = map.to_image(600, 300, coordsystem=longlat, bbox=(5, 35, 15, 15))

Теперь попробуем для слоя capital задать выражение для отображаемых
меток axipy.render.VectorLayer.label, и для обоих слоев переопределить
стиль оформления, сделав его
однообразным axipy.render.VectorLayer.overrideStyle. Заметим, что перечень
доступных слоев карты доступен через
свойство axipy.render.Map.layers. Т.е. помимо передачи перечня
слоев в конструктор карты, также возможно управление этим списком позже.
from axipy.da import *
lay_capital = map.layers[0]
lay_capital.label.text = 'Столица'
lay_capital.label.placementPolicy = Label.DISALLOW_OVERLAP
lay_capital.overrideStyle = Style.from_mapinfo('Symbol (34,255,6)')
lay_world = map.layers['world']
lay_world.overrideStyle = Style.from_mapinfo('Pen (1, 2, 0) Brush (8, 255)')
image = map.to_image(600, 300, coordsystem=longlat, bbox=(5, 35, 15, 15))

В рамках примера по управлению слоями в конце удалим слой со столицами (самый верхний):
map.layers.remove(0)
Создадим карту на базе растра как подложки и установим прозрачным цвет фона.
from axipy import *
from PySide2.QtGui import QColor
raster = provider_manager.openfile('../path/to/datadir/TrueMarble.tab')
rasterLayer = Layer.create(raster)
rasterLayer.transparentColor = QColor('#000014')
mapRaster = Map([capital, rasterLayer])
image = mapRaster.to_image(600, 320)
